Dockerでflaskのデータ渡し
flaskでデータ渡し
HTMLからflaskでデータ渡し
以前、deta.spaceで作成したpythonとflaskのデータ渡しのサンプルをDockerにしてみました
htmlも少し修正してあります
Flaskで文字列出力
Exponenというフォルダーに環境を作ります
Exponen
compose.yaml
Dockerfile
app.py
+--templates
index.html
calc.html
compose.yamlやDockerfileはflask環境のものです。templatesというフォルダーを作成して配下にindex.htmlと受け側のcalc.htmlを入れます
from flask import Flask, render_template
from flask import request
import signal
import sys
app = Flask(__name__)
@app.route("/")
def hello():
return render_template('index.html')
@app.route("/calc",methods=['POST'])
def connect():
print("calc called")
num1 = int(request.form['num1'])
num2 = int(request.form['num2'])
powered=0
try:
powered = num1 ** num2
print("data:",num1,num2,powered)
except:
pass
return render_template('calc.html', a=num1,b=num2,c=powered)
def sigint_handler(signal,frame):
sys.exit(0)
if __name__ == '__main__':
signal.signal(signal.SIGINT, sigint_handler)
app.run(host='0.0.0.0', port=5000, debug=True)
route('/')の中のreturnのところで render_template関数を使ってindex.htmlの中身を読み込んでいます
index.htmlからPOSTされたデータを /calc で受けてべき乗の計算をして a b cの各変数に代入してcalc.htmlを呼び出します
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>formTest</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="display-1 text-primary">べき乗の計算</h1>
<div class="m-5 border p-3">
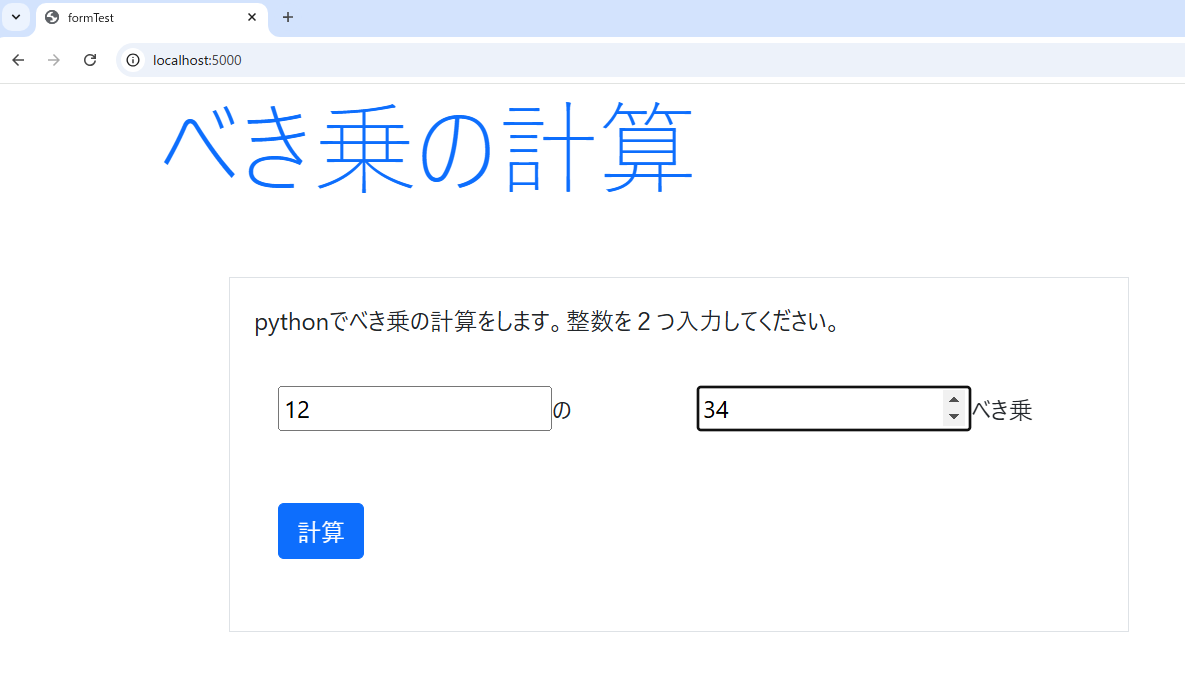
<p>pythonでべき乗の計算をします。整数を2つ入力してください。</p>
<form action="/calc" method="post">
<div class="mb-3 row p-3">
<div class="col-sm">
<label for="num1"><input type="number" name="num1" id="num1">の</label>
</div>
<div class="col-sm">
<label for="num2"><input type="number" name="num2" id="num2">べき乗</label>
</div>
</div>
<div class="mb-3 row p-3">
<div class="col-sm">
<input class="btn btn-primary" type="submit" value="計算">
</div>
</div>
</form>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>
</html>
ここでformを作り/calcに対してPOSTデータを送ります
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>formTest 結果表示</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="display-1 text-primary">べき乗の計算</h1>
<div class="m-5 border p-3">
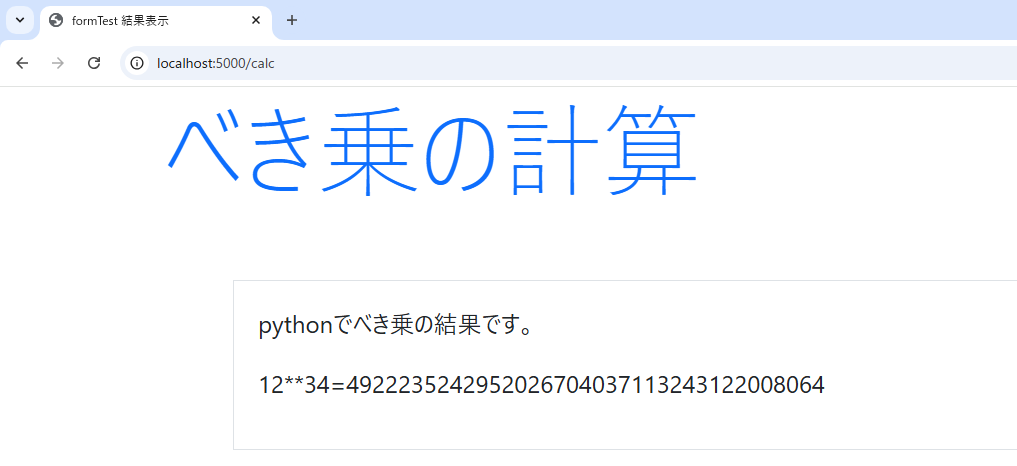
<p>pythonでべき乗の結果です。</p>
<dl>
<!-- もとの数 -->
{{a}}**{{b}}={{c}}
</dl>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</div>
</body>
</html>
{{a}}や{{b}}で変数を表示しています
実際の計算はapp.pyの中で行っています
いつものようの「docker compose up -d」で起動をかけて、ブラウザで「localhost:5000」を参照します

12の34乗は